Sebelumnya, kita sudah membahas cara membuat tulisan miring di HTML. Sekarang, kita bahas cara membuat tulisan tebal di HTML. Silakan simak panduan lengkap AneIqbal berikut sampai akhir.
Sama halnya dengan membuat huruf miring, ada 2 cara juga untuk membuat huruf tebal di HTML. Huruf tebal ini penting sekali untuk penekanan di kata atau kalimat tertentu. Lalu bagaimana cara membuatnya?
Cara pertama menggunakan tag <b>. Cara kedua menggunakan tag <strong>. Kedua tag tersebut sama-sama memiliki tag penutup. Berikut coding yang memuat kedua tag tersebut.
Membuat huruf tebal dengan tag <b> dan tag <strong>
Tag <b> merupakan singkatan dari bold yang dalam aplikasi pemrosesan teks berarti huruf tebal. Mirip dengan kasus tag <i>, tag <b> juga pernah berstatus tidak disarankan untuk dipakai karena perubahan tampilan teks dapat ditangani oleh CSS.
Kemudian muncul pengganti tag <b>, yakni tag <strong> yang berarti “strong importance”. Tag <strong> digunakan untuk penekanan kata-kata tertentu seperti instruksi atau kalimat penting.
Di HTML5, tag <b> digunakan kembali namun dengan tujuan untuk menandai kata kunci atau nama suatu produk yang memang perlu ditulis berbeda dengan teks di sekitarnya.
Mari kita coba kedua tag tersebut. Buat file huruf-tebal.html dengan kodingan HTML berikut.
<!DOCTYPE html>
<html>
<head>
<title>Membuat huruf tebal di HTML</title>
</head>
<body>
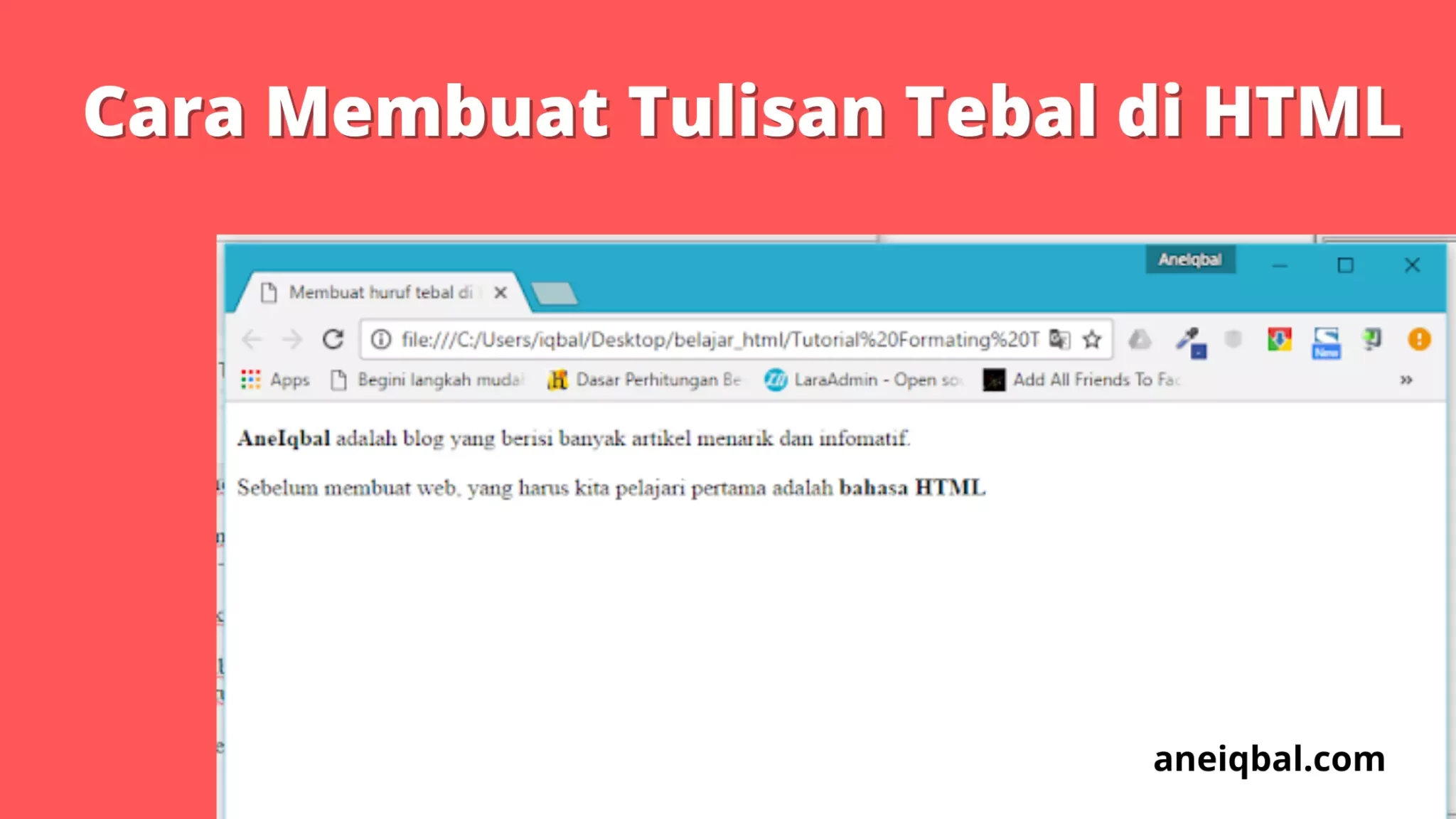
<p><b>AneIqbal</b> adalah blog yang berisi banyak artikel menarik dan infomatif.</p>
<p>Sebelum membuat web, yang harus kita pelajari pertama adalah <strong>bahasa HTML</strong></p>
</body>
</html>
Simpan lalu jalankan file tersebut. Seharusnya, Anda akan melihat tampilan seperti berikut.

Dari contoh di atas, kami menggunakan tag <b> untuk nama blog AneIqbal dan tag <strong> untuk penekanan kata bahasa HTML.
Meskipun keduanya menghasilkan tampilan yang sama, tag <b> lebih populer dan familiar digunakan daripada tag <strong>, dan keduanya punya pengertian yang berbeda.
Sampai sini selesai pembahasan kita tentang cara membuat tulisan tebal di HTML. Selanjutnya, kita akan bahas cara membuat underline di HTML.