Sebelumnya kita sudah membahas kutipan atau blockquote HTML. Kali ini kita akan bahas cara menggunakan tag pre HTML. Berikut pembahasan AneIqbal selengkapnya.
Kali ini, kita akan bahas cara menggunakan tag pre HTML untuk membuat teks tanpa format. Maksud dari teks tanpa format adalah apa yang kita ketik di kodingannya akan tampil seperti itu juga di web browser.
Membuat teks tanpa format dengan tag <pre>
Tag <pre> merupakan singkatan dari Preformatted Text. Tag ini digunakan untuk menampilkan teks apa adanya atau dengan kata lain belum diformat.
Tag <pre> termasuk ke dalam jenis tag block element sehingga akan terpisah dari teks di sekitarnya dan berpindah baris baru.
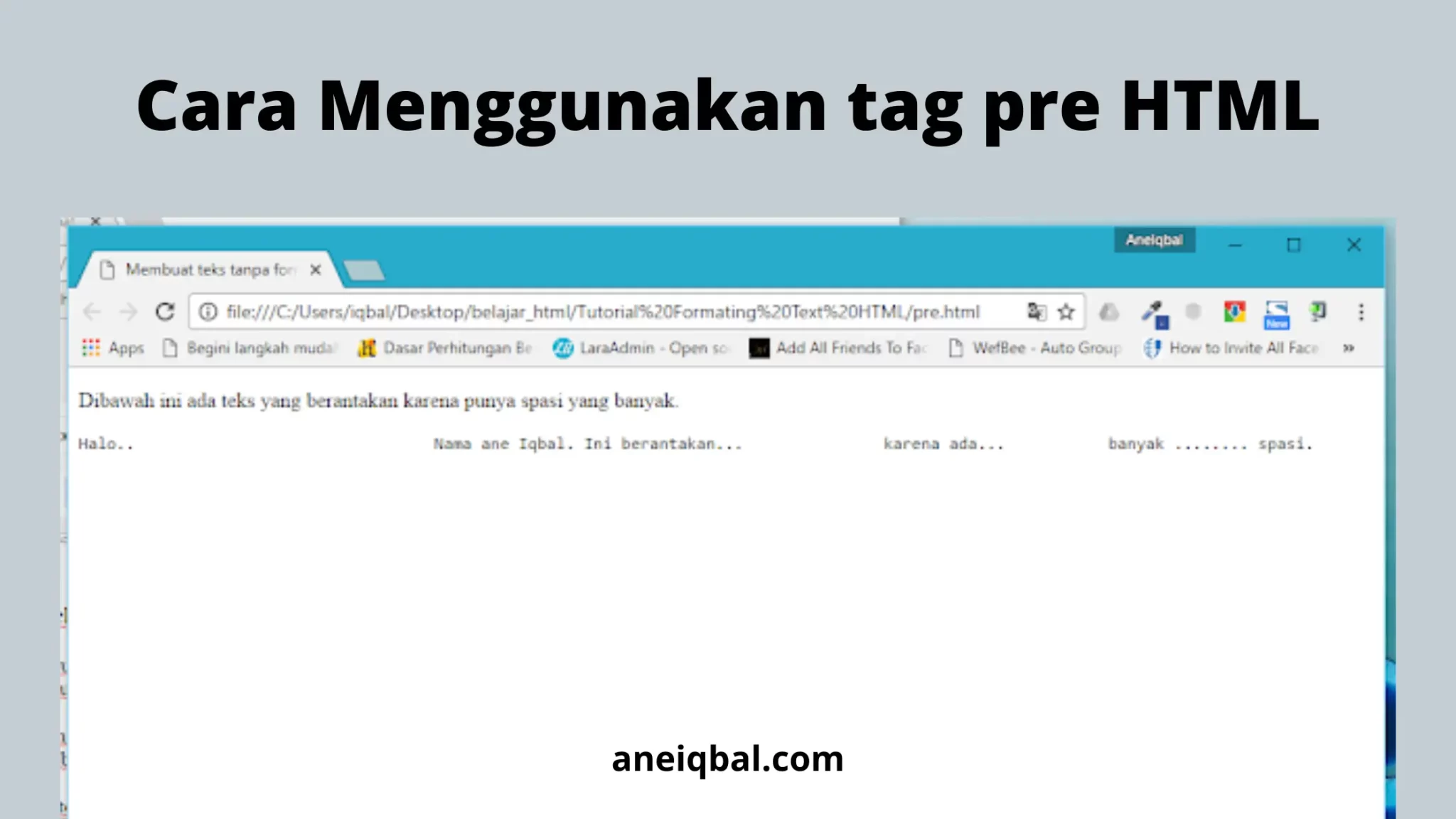
Seperti ini contoh kode HTML-nya.
<!DOCTYPE html>
<html>
<head>
<title>Membuat teks tanpa format di HTML</title>
</head>
<body>
<p>Dibawah ini ada teks yang berantakan karena punya spasi yang banyak.</p>
<pre>Halo.. Nama ane Iqbal. Ini berantakan... karena ada... banyak ........ spasi.</pre>
</body>
</html>
Seperti ini jadinya.

Terlihat dari gambar di atas, spasi akan tetap ditampilkan apa adanya sesuai dengan kodingannya. Jenis font yang ditampilkan pun berbeda, yakni berjenis “Monospace”.
Tag <pre> juga sering kali dipakai untuk menampilkan kode program seperti yang ane lakukan di blog ini. Semua contoh kode yang ane tulis, diapit oleh tag <pre>.
Namun, ada beberapa karakter yang harus dikonversi terlebih dahulu seperti “<” dan “>”. Supaya tidak diterjemahkan sebagai perintah melainkan ditampilkan di web browser. Ini yang disebut dengan HTML Entity.
Membuat teks tanpa format dengan tag <code>
Tag <code> hampir sama dengan tag <pre>. Bedanya, tag <code> merupakan tag berjenis inline element. Selain itu, tag <code> akan menghapus spasi yang jumlahnya lebih dari 1.
Seperti ini contoh kode HTML-nya.
<!DOCTYPE html>
<html>
<head>
<title>Membuat teks tanpa format di HTML</title>
</head>
<body>
<p>HTML merupakan singkatan dari
<code>Hypertext Markup Language</code>
</p>
</body>
</html>
Seperti ini jadinya.

Dari gambar di atas terlihat bahwa spasi yang ditampilkan hanya 1, padahal di kode HTML-nya kita tulis beberapa spasi di dalam tag <code>.
Seperti itulah cara membuat teks tanpa format di HTML. Selanjutnya, kita akan bahas cara mengubah arah teks HTML.