Di postingan sebelumnya kita sudah membahas cara membuat tabel di HTML. Selanjutnya, kita akan bahas cara membuat komentar di HTML. Berikut panduan AneIqbal selengkapnya.
Menambahkan komentar di HTML
Komentar atau catatan ini dapat berguna untuk kita sebagai pengingat tentang kode yang dikomentari. Karena bukan nggak mungkin kita lupa dengan maksud kode yang kita ketik.
..makanya dikomentari kodenya. Sebagai pengingat.
Komentar di HTML menggunakan tanda pembuka <!– dan tanda penutup –>. Di antara kedua tanda itu berisi komentarnya.
Langsung saja kita praktikkan.
<!DOCTYPE html>
<html>
<head>
<title>Menambahkan komentar di HTML</title>
</head>
<body>
<!-- halo.. teks ini adalah komentar.. nggak akan muncul di browser -->
<p>Di atas ini ada komentar.. tapi komentar itu nggak akan dimunculkan di browser</p>
</body>
</html>
Simpan dengan nama komentar.html. Begini hasilnya:

Perhatikan gambar di atas. Komentarnya nggak akan muncul di web browser.
Fungsi lain komentar
Dengan komentar, kita bisa “mematikan” sementara suatu elemen HTML.
..dengan kata lain, jika ada elemen HTML yang nggak ingin kita tampilkan di halaman web tanpa menghapus kodenya, kita bisa memberikan tanda komentar.
Contohnya:
<!DOCTYPE html>
<html>
<head>
<title>Menambahkan komentar di HTML</title>
</head>
<body>
<!-- <h1>Menambahkan komentar di HTML</h1> -->
<p>Di atas ini ada heading level 1.. tapi nggak muncul di web browser..</p>
</body>
</html>
Seperti ini penampakannya:

Headingnya nggak muncul karena diberi tanda komentar.
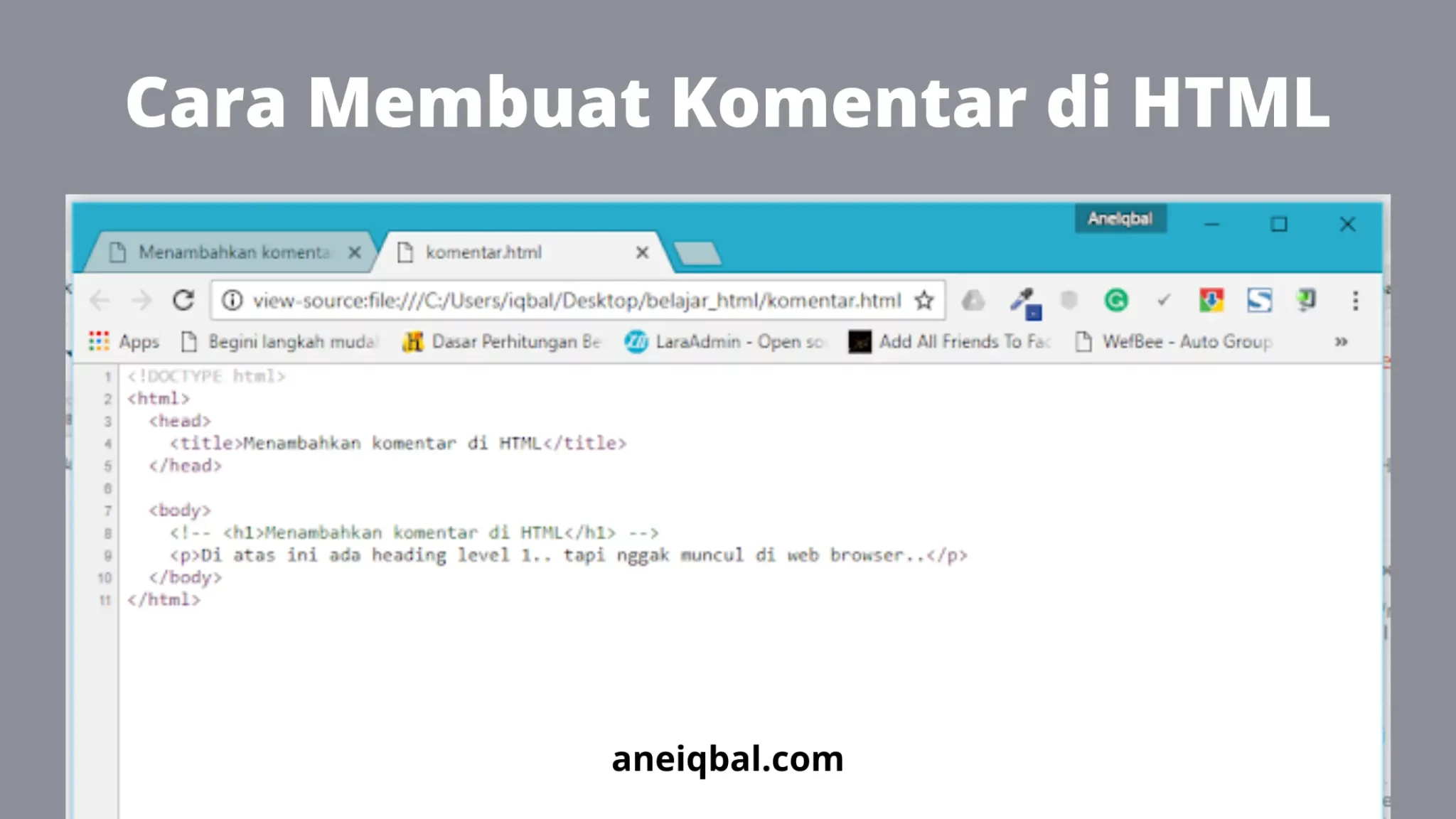
Semua yang kita beri tanda komentar nggak akan terlihat di web browser, tapi kalo dilihat dari sourcenya, kita bisa melihatnya.
Kalo di Google Chrome: klik kanan > View page source, seperti ini penampakannya:

Elemen h1 terlihat dan ada tanda komentarnya. Mudah kan?
Selesai pembahasan kita kali ini mengenai cara membuat komentar di HTML. Sekian panduan kali ini dan semoga bisa membantu Anda.
Selanjutnya kita akan membahas cara membuat form di HTML.